github.io 페이지에 mermaid diagram 적용하기
Mermaid가 무엇인가요?
JavaScript 기반의 다이어그램 작성 및 차트 작성 도구
Mermaid는 다이어그램이나 차트 작성을 도와주는 라이브러리의 일종입니다.
아래처럼 mermaid 코드스니펫과 mermaid 문법을 이용하여 그래프를 시각화 할 수 있습니다.
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
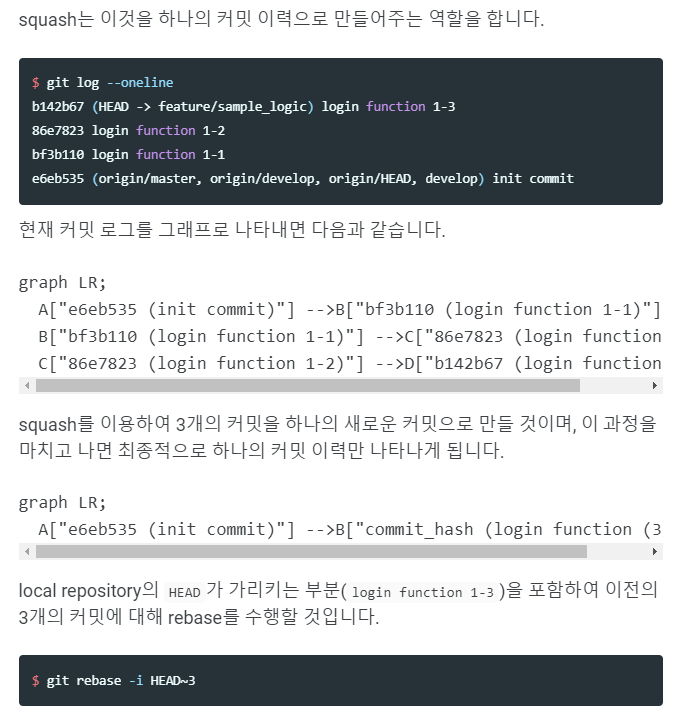
하지만 Markdown Editor Typora, Gitlab에서 default로 지원을 해주는데 Github나 Jekyll로 구성된 블로그 페이지는 default로 지원을 해주지 않는지, 아래 처럼 렌더링이 되지 않습니다.
렌더링 실패

CDN 및 script 추가하기
Jekyll로 구성된 *.github.io에서 mermaid를 사용하기 위해 아래의 방법을 이용할 수 있습니다.

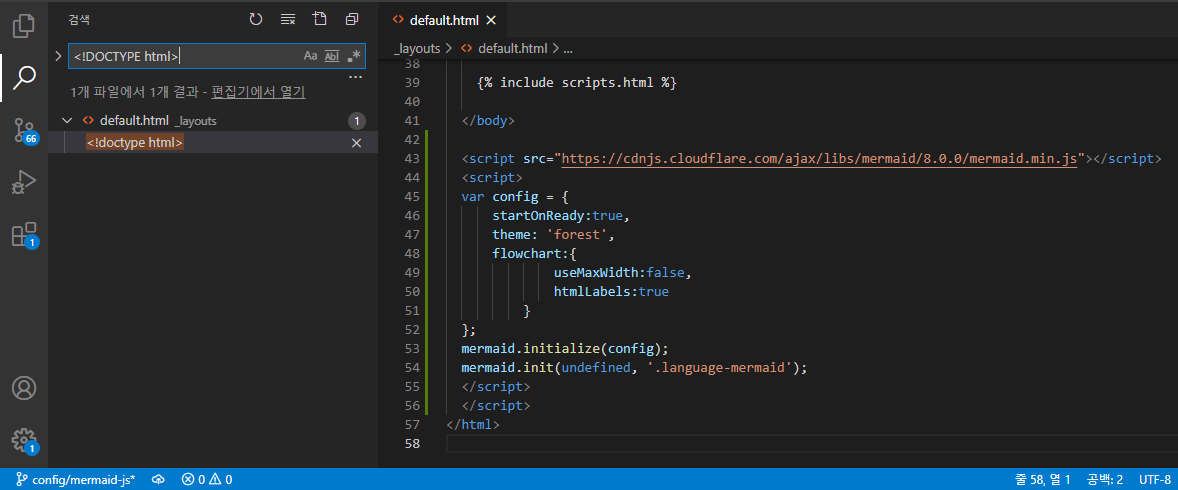
이미지처럼 /layouts/default.html에 아래의 코드를 넣어주면 작동합니다. 이미지에는 </script> 스니펫이 중복되어 들어가 있는데, 잘못 적은 것이니 아래의 코드를 이용하면 됩니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/mermaid/8.0.0/mermaid.min.js"></script>
<script>
var config = {
startOnReady:true,
theme: 'forest',
flowchart:{
useMaxWidth:false,
htmlLabels:true
}
};
mermaid.initialize(config);
mermaid.init(undefined, '.language-mermaid');
</script>
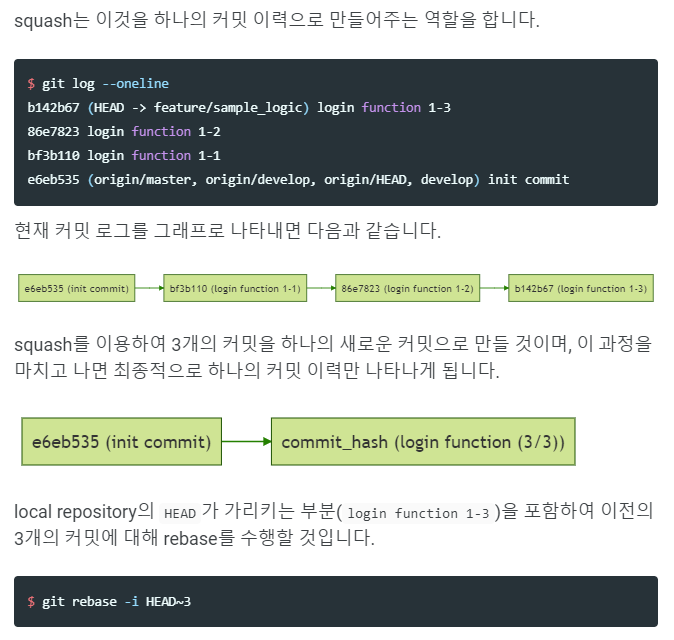
위 코드를 추가해주면 아래와 같이 정상적으로 렌더링 됩니다.
정상적으로 렌더링 된 모습

(minimal-mistake에서는 정상적으로 작동하는데, 다른 테마나 스킨을 사용하면 적용이 잘 안되는 사례도 있는 것 같습니다.)